常提到的設計架構MVC與MVVM
MVC
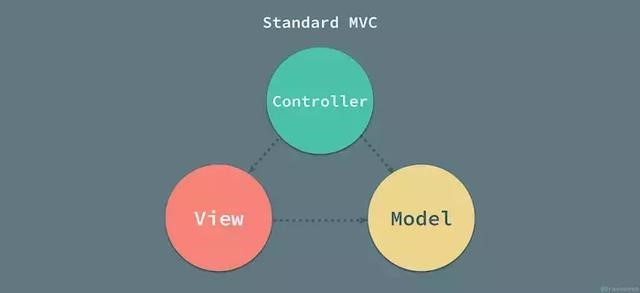
MVC全名為Model View Controller ,是模型(Model)- 視圖(View)- 控制器(Controller)的縮寫。

MVVM
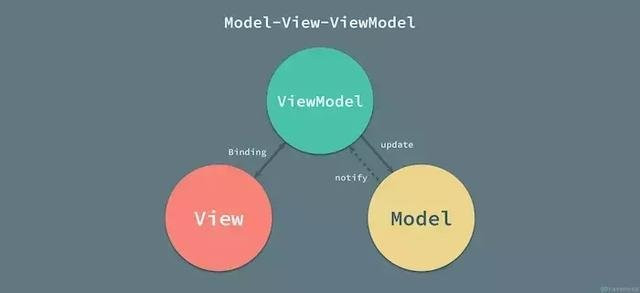
MVVM全名為Model View ViewModel,是模型(Model)- 視圖(View)- 視圖模型(Viewmodel)的縮寫。

View和Model會星由ViewModel來進行聯繫,ViewModel通過連接間數據綁定來聯繫畫面與數據的動態,view透過viewModel的資料渲染頁面,當使用者操作頁面時,view層接收事件給viewModel處理,viewModel呼叫model處理資料,model處理完畢後,呼叫viewModel更新資料,viewModel資料變動,觸發view更新畫面。
View 與 Model 彼此之間同時變動,且藉由中間的 ViewModel 自動轉換,畫面改變時,會改變資料的狀態,資料狀態改變時,畫面也會跟著更動。
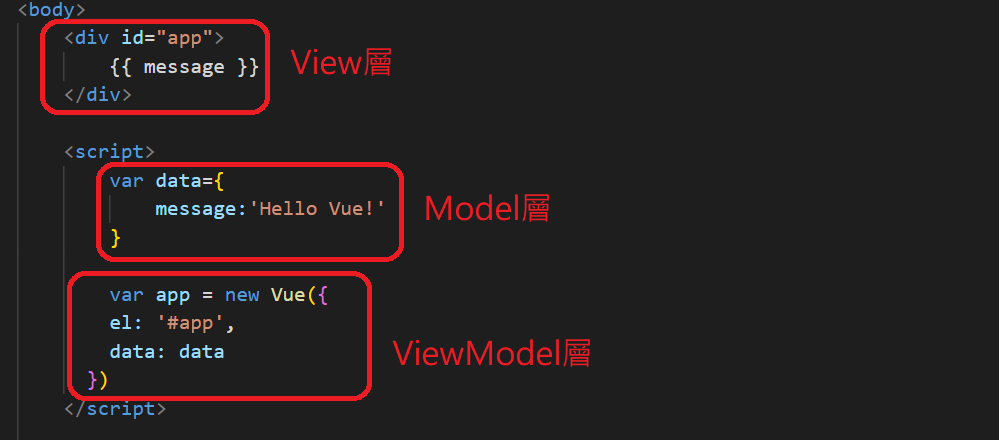
BUT! Vue.js 不完全是 MVVM框架哦,只是概念運用深受MVVM的影響!

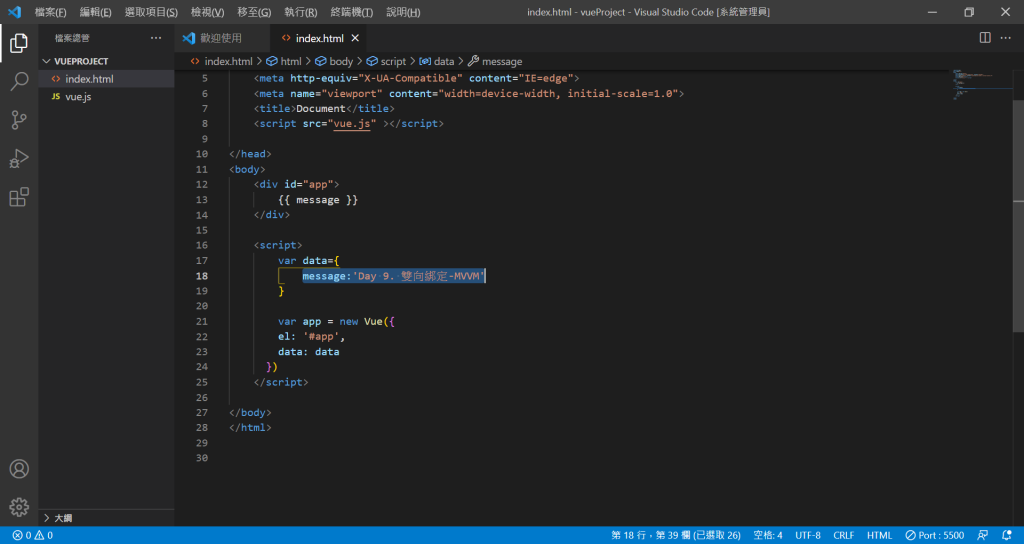
當我們改變model裡message數據時, ViewModel也會去改變View裡的數據,畫面也會跟著改變。

參考資料
程式設計師應該知道的MVC,MVP,MVVM設計模式區別及優缺點
MVC
MVVM
【Vue.js】MVVM 雙向綁定
